"Here to Help" is a support column written especially for Formstack's awesome, loyal customers.
Whether you’re using online forms for marketing, sales, human resources, customer service, or all of the above, you’re likely spending more time than necessary on form customization. If you’re on the marketing team and creating a lot of lead gen forms or on the human resources team and creating a lot of administrative forms, we can help you save time.Don’t start from scratch with each form! Use custom themes and form templates to shortcut the form creation process. Formstack’s flexible Theme Editor allows you to customize your form colors and fonts and save your settings as a custom theme that can be applied to any form. You can also save templates in your account that can be copied and used as a starting point for other online forms.Ready to learn how you can apply these time-saving tactics? Read on! I’ll walk through all you need to know to create online forms using themes and templates.
Creating a Custom Theme
If you want your forms to look consistent and professional, the easiest route is to create a custom theme that can be applied across the board (or to similar types of forms). For example, if your job application forms need to include your brand colors and/or logo, you can save a branded form theme that can be applied to all job applications.To customize your own theme in Formstack, follow these steps:
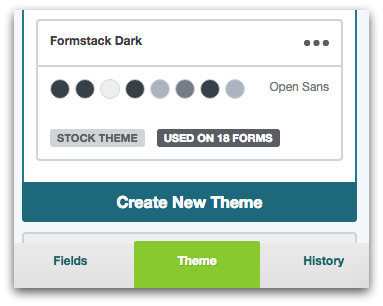
- Go into a form and click the Theme tab at the bottom of the form options sidebar on the left.
- Scroll to the bottom and select Create New Theme.

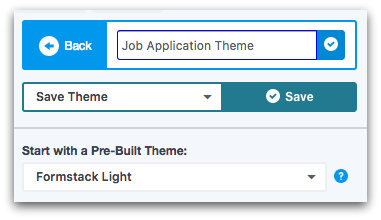
- When the theme options populate, give your theme a title and choose a pre-built theme to use as a base.

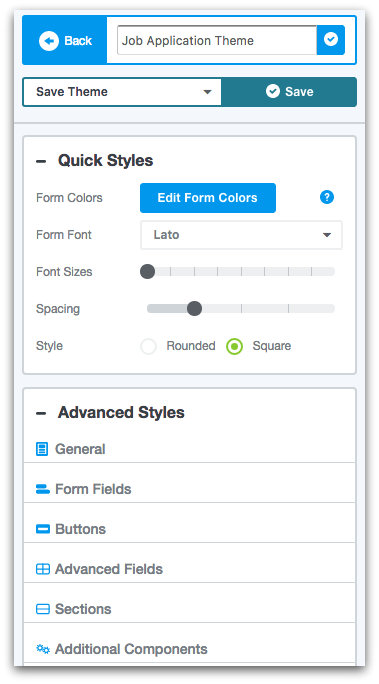
- Work your way through the various options (Quick Styles, Advanced Styles, and Advanced Code Editor) to customize form colors, font colors and styles, field spacing, and more.

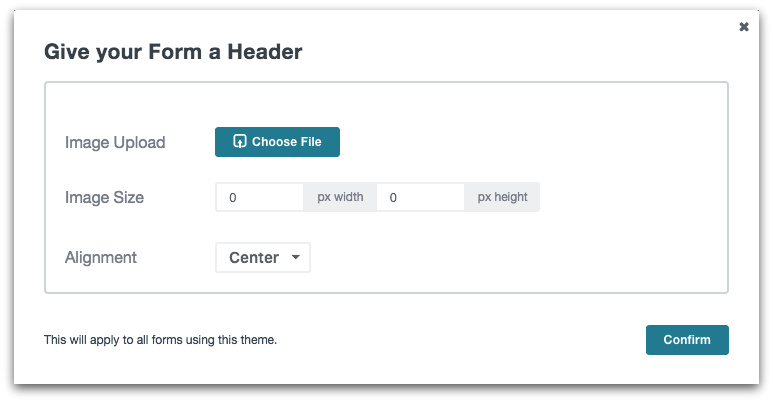
- Once your colors are set, scroll to the top of your form and click Add a Header to include a company logo as part of your custom theme.


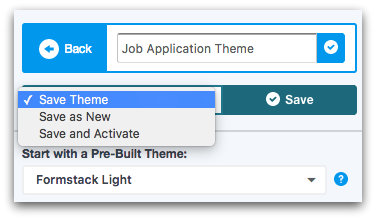
- When you’re satisfied with your theme choices, be sure to save your theme.

You can choose one of three save options:
- Save Theme: Saves the theme you are currently editing and makes the changes live.
- Save as New: Saves the changes you've made as a new theme but doesn't make the changes live.
- Save and Activate: Saves the changes you've made on the current theme and makes it the active theme on the current form.
Applying a Custom Theme
Applying your custom theme to another form is a breeze! Follow these quick steps, and you’ll have a newly branded form in less than a minute:
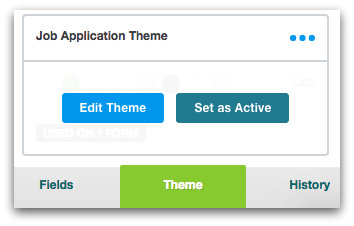
- Go into your form and select the Theme tab at the bottom of the form options sidebar on the left.
- Scroll through your existing themes and find the branded theme you want.
- Hover over the theme and select Set as Active.

That’s it!
Creating a Form Template
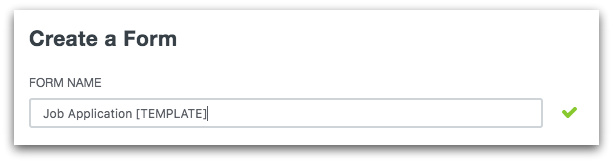
Another way to speed up the form creation process is to save a form as a template. For example, if you create a lot of job application forms that include the open job description, you can create a job application template for use as a base. When you start with a template, you only have to make small tweaks, like updating the job description, to get the form up and running.Creating a form template in Formstack is no different than creating a regular form. You simply name the form with an identifier like [TEMPLATE] so you can find it for later use.

Using a Form Template
Using a form template is really straightforward. If you want to save time on form creation, follow these steps:
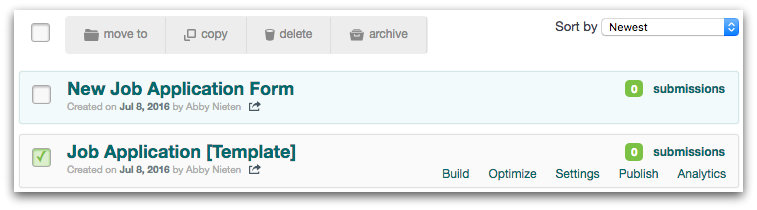
- Find the template you saved in your account.
- Select the checkbox next to the template name.
- Click copy in the options area above the forms list.

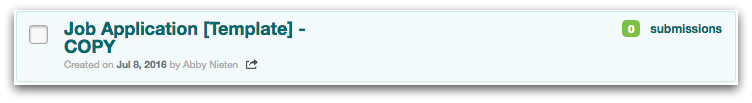
- Choose the account location for the form copy. The copy will show up in the selected account with - COPY added to the form name.

- Go into the form and rename it to distinguish it from the template. Make the necessary tweaks to the job description or application questions, and you’re done!
If you love the idea of starting with a template and eliminating more than half the work, you’re in luck! We’ve created over 100 form templates that you can customize to fit your needs. Click here to check out the Formstack template library.











